The secret weapon of many web designers and developers, Lighthouse is Google’s self-service tool for checking the extent to which a site you manage meets the search giant’s standards for site speed, performance, and SEO best practices, which is essential for any business.
Google regularly updates Lighthouse so that it grades sites in a manner that’s as close as possible to the way the mobile-first search index ranks pages, so you’d do well to keep an eye on what exactly Lighthouse measures and how it handles its measurements.
In May 2018, Google released a major update as Lighthouse 3.0. It’s the first tool that looks at your page from a user’s point of view, rather than measuring the way a bot interacts with it. Instead of using behind the scenes metrics, Lighthouse 3.0 tracks the user experience of loading your site. It introduces metrics like First Contentful Paint (FCP), which measures how long it takes from when the user begins loading your site, to when any text or image content first appears on their screen.
Google has been increasing the importance of site speed for ranking on the SERP since 2016, when the mobile-first index first went live. Now that it’s promoting a tool for measuring site speed and quality from a user perspective, savvier developers will pay closer attention to site loading times as web visitors experience them.
Here are four key tips for improving site load times for the way that Lighthouse 3.0 measures performance.
Use lazy loading
Page load speed is a constant challenge for content-heavy sites or sites with large images or many widgets. You want to meet Lighthouse 3.0’s times for First Contentful Paint (FCP) and for First Meaningful Paint (FMP), which marks the time between starting page load and when the user can see the site’s primary content. But heavy images and widgets can seriously slow those down.
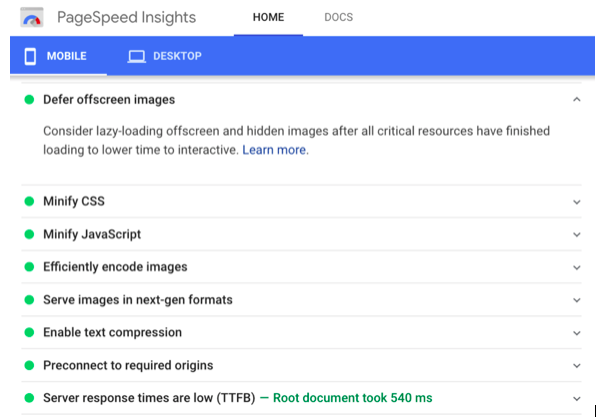
The best way to speed up page load times without getting rid of your larger images is lazy loading. When you implement lazy loading, only the part of the page that’s visible on the user’s screen upon arrival (“above the fold”) loads fully, saving the rest until the user scrolls down.

Image source: https://developers.google.com/speed/pagespeed/insights/
With Duda’s web design platform, lazy loading for images, widgets, and CSS is built in automatically, so you don’t need to worry about below-the-fold content dragging down your FCP and FMP scores. Lazy loading makes such a big difference that Duda-powered websites saw an average lift of ten Lighthouse points when the platform rolled it out.
Use a CDN
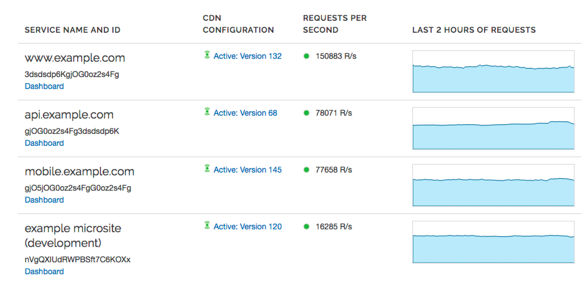
A CDN is the hidden weapon for content-heavy sites to keep up page load speed without sacrificing their content. CDNs use a global network of servers to deliver your content significantly faster, because they find the server that’s closest to the user.
At the same time, the advanced caching and compression tactics like minification and file compression help your content assets to transfer more quickly. With better content availability and redundancy, CDNs stop heavy traffic from disrupting your site performance times, and are less likely to go down if there’s a hardware failure.

Image source: https://www.fastly.com/blog/updates-fastly-control-panel-improved-overviews-more-granular-control
When you’re building a content-heavy site on Duda, you don’t need to worry about this at all. Your site is already integrated into Duda’s CDN, to increase site speed and performance, and provide extra resilience when your traffic spikes. If you’re not building on Duda, you can try other services like Fastly, which accelerates page load with faster retrieval times and increased caching options for dynamic content.
Keep it lean
When it comes to website load time, a lean site is a fast site. Websites with lots of unnecessary and unused plugins typically suffer from database bloat, making the site much slower to load. Make sure that you only keep the plugins that you really need and use regularly. Deactivate and delete any unused plugins.
Extra CSS files are also a drag on FCP metrics. When your web page begins to load, the browser has to retrieve and process all available external CSS rules, so as to know how the content should be displayed. The more CSS files you have, the longer it’s going to take for the user to get to FCP.

Image source: https://wordpress.org/plugins/fast-velocity-minify/
One solution is to delete all your unused CSS definitions, but that’s not usually enough. You can use a WP optimization plugin like Fast Velocity Minify, which merges CSS and JavaScript files into groups to reduce HTTP requests. Fast Velocity Minify uses only PHP Minify, so you won’t need to employ third-party libraries or software.
Compress and convert images
Those large hero images on your pages are the biggest culprits for a slow FCP and FMP times, but you really don’t want to give them up. Next-gen image formats mean that you can enjoy the best of both worlds – large, heavy images and content frames and high Lighthouse scores.
JPEG 2000, JPEG XR, and WebP formats compress and convert your images to far smaller sizes for fast transfer and load times, without compromising on pixel dimensions and image quality.

Image source: http://www.romeolight.com/products/webpconv/
Your best option for this is to use WebPconv. It’s a WordPress plugin that uses highly efficient conversion technology to batch convert JPEG and PNG files into WebP format. Google is really pushing the WebP format, which supports both lossy and lossless compression and is supported by Chrome and Opera browsers. With WebPconv, you can convert whole directories of files at once, making it faster and easier to prepare your large image files for speedy page loading.
Keep your eyes on the Lighthouse to optimize site loading time
Your Lighthouse scores are your best possible guide for the way that users experience your site, which in turn affects your Google rankings, so don’t ignore your FCP, FMP, and other key Lighthouse metrics.
For best results, your team should build your websites on Duda, or at least use some of these other tools to take advantage of lazy loading and next-gen image formats, connect instantly with a CDN, and keep plugins and CSS to a minimum.
This way, your site will always be fast and furious, in line with Google Lighthouse scoring metrics, and primed to rank high on the SERPs.